Ya conoces Elementor, la herramienta perfecta para usar con WordPress.
Elementor es un creador de paginas de pinchar y arrastrar que te va a permitir crear fantásticos sitios web profesionales en minutos gracias a las plantillas y bloques prediseñados.
En este artículo te voy a explicar cómo crear tu web con Crocoblock. y como usarlo con elementor.
Elementor
Desde hace poco más de dos años, Elementor un page builder de pinchar y arrastrar, a pasado a ser el más utilizado por los usuarios de WordPress, dada la versatilidad y facilidad de su manejo. Y la gran cantidad de funciones adicionales que van lanzando los desarrolladores continuamente lo hacen aun más interesante.
Esta pagina, está construida con Elementor y aplicadas funciones muy interesantes del propio page builder, elementor esta pensado para el profesional, e incluso para usuarios con muy pocos conocimientos de WordPress, y que quiere iniciarse en el mundo web.
Aun sin tener claras las ideas de diseño web. Seréis capaces de implementar o montar un sitio web.
¿Qué es Crocoblock?
Se trata de un desarrollador premium que te ofrece varias herramientas para que diseñes tu sitio web de una forma muy fácil: con Elementor. Además, ni siquiera necesitarás la versión Pro de Elementor para que te funcione.
Si, es de pago, y funciona mediante una suscripción anual, dependiendo de la cantidad de sitios donde quieras utilizarlo.
Las herramientas, que te explico a continuación, se pueden usar en conjunto o por separado.
Theme Kava
El theme Kava es un tema gratuito que nos ofrece crocoblock y esta especialmente pensado para ser utilizado con Elementor.
Kava trae preinstalados más de 30 diseños web, listos para personalizar, para que elijas el que más se adapta a tus necesidades y puedas tener tu sitio web listo en muy poco tiempo.
Además, al instalar Kava, se creará el “Magic Button”, con el que accederás a más de 500 secciones prediseñadas, más de 300 páginas individuales, así como cabeceras y pies de página, además dispondrás de una completa galería de imágenes gratuitas en alta resolución ordenadas por distintas categorías para que puedas agregar a tu sitio web.
Tienes total libertad para instalar el theme vacío y empezar a darle forma o bien utilizar el sencillo asistente de configuración que te puedes descargar al registrarte.
El mismo se encarga de crearte el Childtheme con un asistente, y el diseño que selecciones de la galería y, a partir de ahí, te aconseja los plugins que debes instalar para que todo funcione. Algunos son obligatorios y otros opcionales.
Además, tienes la posibilidad de importar todo el contenido de prueba para trabajar sobre la demo e ir modificando ahí mismo el contenido.
Es compatible con WooCommerce
Plantillas dinánicas de Crocoblock
Las plantillas dinámicas son páginas web precodificadas con un enfoque en la funcionalidad. Es una opción perfecta para desarrolladores web y agencias con un volumen de pedidos masivo, por las siguientes razones.
Las plantillas dinámicas ya que se cubre la parte más difícil de la creación de sitios. Dentro de la plantilla dinámica, los desarrolladores web encontrarán filtros ajax completamente funcionales, formularios de reserva, campos personalizados, tipos de mensajes que enumeran cuadrículas, diseños, etc. Lo que queda por hacer es jugar con la configuración de estilo, añadir contenido y un sitio web listo para realizarse.
Las plantillas estándar a menudo incluyen variaciones innecesarias de páginas de inicio, encabezados, pies de página, etc. Lo que los desarrolladores web hacen primero es tomar la plantilla y empezar a deshacerse de estas partes de la plantilla. Ahora no hay movimientos adicionales para ellos, ya que Crocoblock ofrece un diseño de plantilla limpio y orientado al nicho y funcionalidad dinámica. Hay siete nichos de negocios cubiertos, incluyendo plantillas para reservas de hoteles y apartamentos, servicios médicos y de belleza, sitios de alquiler de coches, etc.
Las plantillas dinámicas funcionan con JetPlugins un plugin incluido en el paquete de Crocoblock. del que ahora hablaremos.
La conclusión: es solución revolucionaria y ahorrarás mucho tiempo en comparación con el uso de una gran cantidad de herramientas bajo diferentes marcas y el va y ven de un equipo de soporte a otro.
Módulos de Crocoblock
Por otro lado, puede darse el caso de que no precises instalar un theme completo, y únicamente necesites widgets adicionales para Elementor con los que puedas añadir más funciones a tu sitio.
En este sentido también te puede ayudar Crocoblock ya que, puedes descargarte e instalar los módulos por separado en forma de plugin, según lo que necesites.
JetElements
Este complemento incluye más de 40 widgets adicionales listos para usar, dejo aquí todo el listado de widgets que podrás añadir a Elementor y que tendrás que ir descubriendo poco a poco.

JetMenu
Con este otro complemento podrás añadir fantásticos Mega-menús a tu sitio web.
Ya sabes que este tipo de menús son muy visuales y son cada vez más utilizados por los diseñadores web para guiar a los usuarios a ciertas páginas a las que les interesa llevar tráfico.
JetBlog
Con el complemento Jet Blog podrás añadir nuevos widgets a Elementor para incorporarlos a tu sitio web. En concreto, consta de 6 widgets:
- Post Tiles
- Smart Post List
- Vídeo Playlist
- Text Ticker
- Paginación de posts
- Navegación de posts
Los dos primeros te crean un listado de posts. Mientras que Smart Tiles lo hace en forma de mosaico utilizando los títulos y las imágenes destacadas de cada post, Smart List lo hace en forma de listado, con el título, el extracto y una miniatura de la imagen.
Con Video Playlist podrás crear una lista de reproducción de vídeos bastante visual y con Text Ticket tendrás una especie de banner donde mostrar alguna información relevante.
En cuanto a los dos últimos, te permitirán crear un sistema de navegación entre las páginas de los posts.
JetTabs
Con este complemento, podrás añadir contenido en una misma página, separado por pestañas.
Jet Tabs te proporciona 4 tipos de pestañas distintas

Tendrás opción de insertar pestañas horizontales o verticales o hacerlo en forma de acordeón clásico (texto) o de imágenes.
JetReviews
Este complemento, como su propio nombre te hace intuir, sirve para añadir reviews de usuarios, donde vas a poder añadir valoraciones de distintos aspectos, así como una puntuación y unas estrellas.
JetTricks
Crocoblocks también incluye un complemento para que puedas jugar 8 efectos visuales que harán quedarse con la boca a más de uno.

Podrás hacer que algunas columnas queden fijas al hacer scroll, hacer efectos para mostrar más texto o más posts, dar vida a una fotografía superponiendo partículas en movimiento, añadir un efecto Parallax al contenido, añadir pequeñas tooltip explicativas a algunas palabras…
Y la posibilidad de añadir puntos calientes en una fotografía, para que el usuario haga clic ahí con el ratón y le aparezca un texto, algo que me gusta mucho de este complemento.
También tendrás la posibilidad de añadir texto en distintas capas y jugar con su posición, incluso rotando una capa debajo de otra, alineándola a un margen, etc.
JetWoobuilder
Pensado para usar con woocomerce, podrás crear contenidos de Elementor para personalizar tu tienda online. Casi 40 widgets que te harán disfrutar a la hora de configurar la apariencia de tu e-commerce
Podrás crear las páginas individuales de producto, páginas de archivo de categorías, listas de artículos, grids de productos o de categorías, entre otras cosas.

Puedes ver una demostración
JetBlocks
Este complemento consta de 9 widgets con los que podrás personalizar los encabezados y pies de página de tu sitio web.

Sobre todo te va a ser muy útil para insertar logotipos en el menú así como formularios o acceso de registro y de identificación
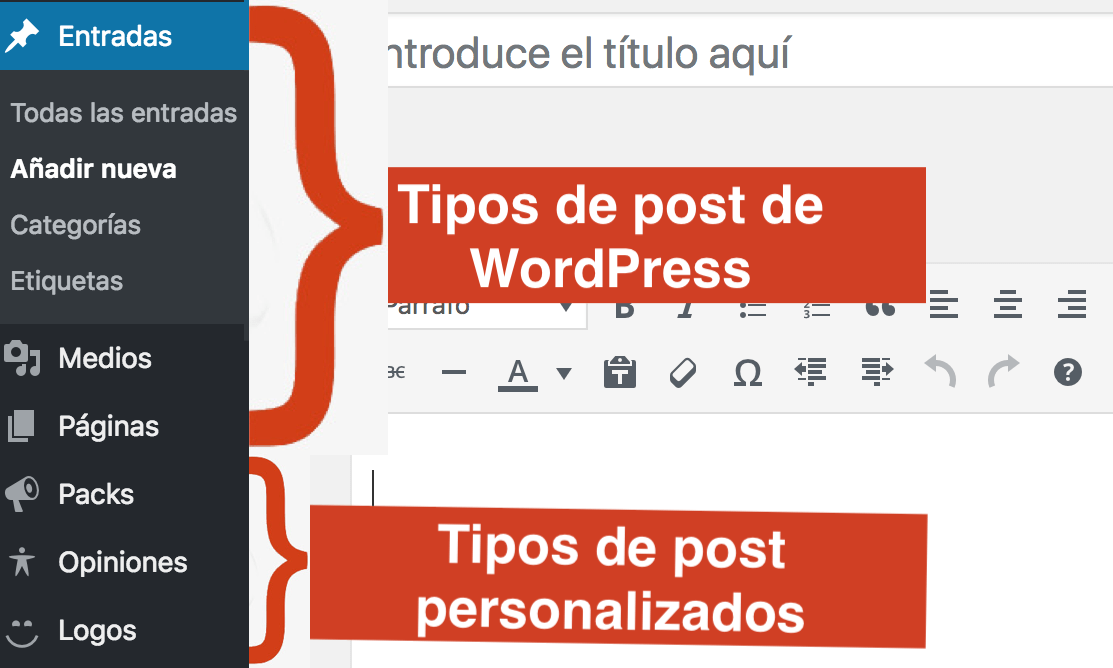
JetEngine
Gracias a este complemento vas a poder añadir contenido dinámico a tu sitio web. Es decir, te ayudará a crear una especia de plantilla y, dependiendo del contenido que tenga el elemento que has creado como dinámico, mostrará un texto u otro en cada post sin que tengas que modificar tú nada.

Y esto es Crocoblok!!
Un paquete de complementos con los que podrás personalizar los diferentes espacios de página de tu sitio web.
Nosotros vamos a trabajar con el, he iremos creando nuevos tutoriales.
Estar atentos!!.