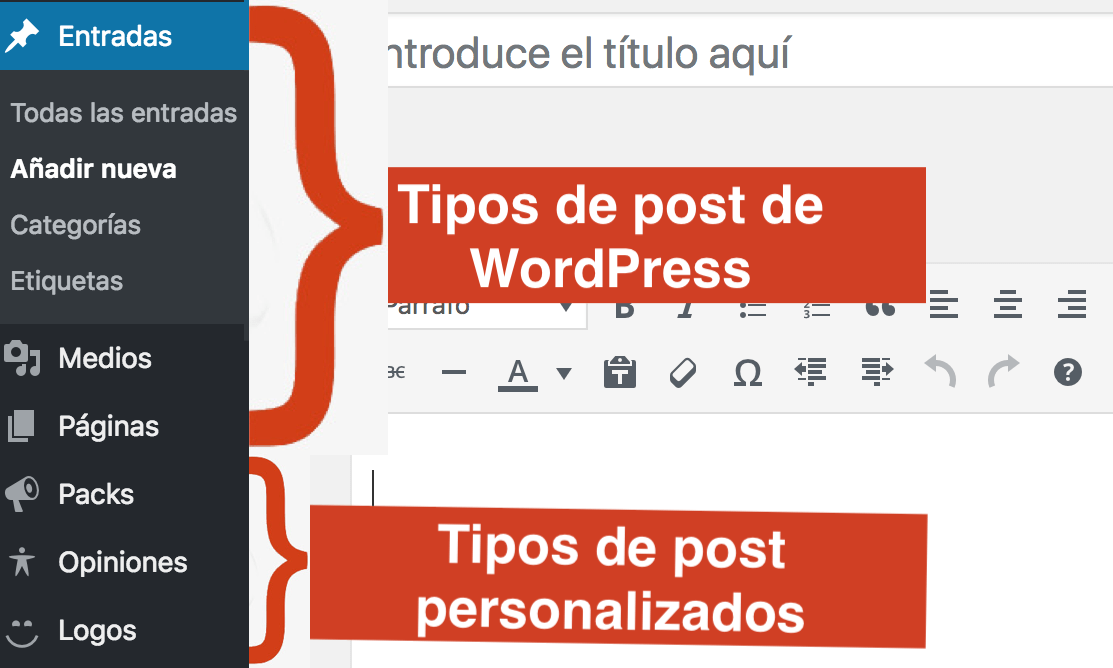
En este nuevo Post vamos a ver como hacer un enlace en todo el espacio de la columna o sección sin usar módulos.
Muchas veces queremos que todo el espacio de una columna sea un click, o incluso todo la sección de una pagina tenga su propio enlace, pues vamos a ver como hacerlo.
Antes de comenzar con la pagina
Paso 1: JS
En WordPress > Elementor > Código personalizado -> crea un nuevo documento con el siguiente código:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
jQuery(document).ready(function() { jQuery("body").on("click", ".click-child", function() { var href = jQuery(this).find("a").attr('href'); window.location = href; }); });
</script>Paso 2 – CSS
Mientras editas cualquier página con Elementor, haga clic en el ícono de la hamburguesa en la parte superior izquierda de la ventana, luego haga clic en Configuración del sitio> Css personalizado y pega el siguiente código:
.cpointer {cursor: pointer;}Veamos, que hacer en elementor
Crear la caja
Ya sabemos crear una sección y las columnas de la caja
- Vamos a crear el enlace del Click en el botón por ejemplo la columna o sección en la que desea que se pueda hacer clic.
¡Importante!
Asegúrate de que haya al menos un elemento (como botones, títulos vinculados, etc.) en el que se puedas poner el enlace href al que obedecerá la columna o sección en la que deseas hacer click, solo se tendrá en cuenta un enlace href , el primer que pongas.
Casi hemos terminado, a continuación:
Agregar las clase css a la seccion o columna

- Edita la columna o sección en la que deseas que se pueda hacer click.
- Luego ves a Avanzado > Clases de CSS y pegua el código a continuación
click-child cpointer
Ya está listo para usar!.. que te ha parecido!!
de este modo tan sencillo puedes hacer que toda la columna o toda la sección sea un click, sin necesidad de cargar plugins extra.