Elementor puede ayudar a que tu sitio sea más accesible para las personas con discapacidad visual. En este tutorial, mostraremos algunos ejemplos de lo fácil que se puede hacer.
La importancia de la accesibilidad del sitio web se ha discutido durante muchos años, pero la información necesaria para hacer que un sitio sea accesible a menudo era difícil de entender o de implementar. Eso está cambiando un poco, aunque todavía hay bastante confusión y bastantes impedimentos para implementar cambios de código en muchos sitios, scripts y complementos.
Afortunadamente, las personas están liderando el camino para ayudarnos a comprender la importancia y brindarnos la información que necesitamos para realizar cambios en nuestros propios sitios.
Elementor puede ayudarte a hacer que tu sitio sea más accesible. En este tutorial, le mostraremos algunos ejemplos de lo fácil que puede ser.
Comenzaremos creando un par de elementos de diseño en una página, incluido un bloque de héroe y un formulario de registro.
Siguiendo los consejos dados sobre » Mejorar la accesibilidad de su sitio web de WordPress «, ajustaremos nuestra página usando Elementor y Elementor Pro.
Principios de accesibilidad del diseño web
Tamaño de fuente y familia de fuentes
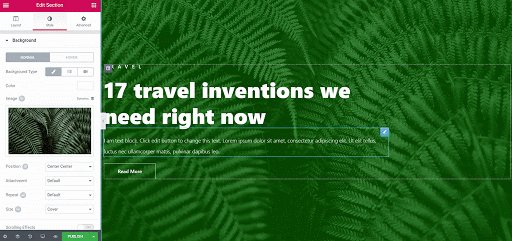
Nuestro bloque de héroe es la parte con la que comenzaremos. Así es como se ve antes de comenzar con los cambios de accesibilidad.
Comenzaremos enfocándonos en la familia de fuentes y el tamaño de fuente, asegurándonos de que el texto siempre sea legible. Por supuesto, usar las opciones de su tema a través del personalizador de WordPress es un excelente primer paso. Establezca allí su familia de fuentes y tamaños predeterminados para el texto del cuerpo, las etiquetas Hx, etc., y tendrá menos de qué preocuparse una vez que comience a diseñar sus páginas. Pero si necesita cambiar la tipografía en cualquier página diseñada por Elementor, por supuesto, es simple hacerlo.
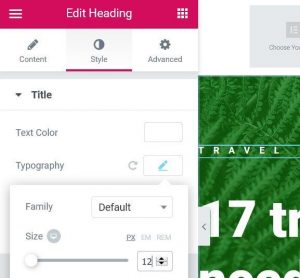
Nuestro tamaño de fuente predeterminado en el personalizador está configurado en un cómodo y fácil de leer 16px, que corresponde al tamaño predeterminado que usan la mayoría de los navegadores. Para la etiqueta TRAVEL, el tamaño de fuente se establece en 12 px, lo que puede ser difícil de leer para muchos usuarios.

Cambiémoslo a .9 REM para que sea un poco más pequeño que el predeterminado, pero aún muy legible. Elementor facilita el cambio de tamaño. Simplemente vaya a la configuración Estilo > Tipografía del widget, haga clic en REM y use el control deslizante o ingrese .9 .
¿Por qué usar REM en lugar de píxeles para el tamaño de fuente? La accesibilidad es la razón clave aquí. Como mencionamos, la mayoría de los navegadores usan 16 píxeles como el tamaño de texto predeterminado, pero un usuario puede, y a menudo lo hace, cambiar el tamaño de texto predeterminado de su navegador para que sea algo diferente. Si un usuario establece el tamaño predeterminado en 20 px, todo el texto debe escalar hacia arriba en consecuencia. Si diseñamos sitios usando píxeles, eliminamos la posibilidad de que ese usuario tenga control sobre el tamaño del texto, lo que hace que nuestros sitios sean menos accesibles. En lugar de configurar su encabezado en 32px, configúrelo en 2REM. Esto significa que el encabezado será 2 veces más grande que el tamaño de fuente base (16 px normalmente, o en el caso de nuestro usuario que cambió su tamaño predeterminado a 20 px, nuestro encabezado ahora sería el equivalente a 40 px). Si bien es posible que deseemos que tenga exactamente el tamaño que queremos, el usuario tiene derecho a ver nuestro texto en un tamaño que pueda leer.
Consejo : hay una serie de calculadoras en línea para ayudar a convertir PX a REM. Mi favorita es la calculadora REM de OffRoadCode . Simplemente ingrese su tamaño de fuente base en PX (para nuestro ejemplo, ese es el 16px que configuramos en el Personalizador como tamaño predeterminado). Luego ingrese una lista de tamaños en PX que le gustaría convertir a REM, separados por comas (por ejemplo, 16,18,20,22,24,27,33,36,65). Haga clic en el botón Calcular y se generará una lista que muestra el tamaño de REM que es comparable a cada uno de los tamaños de PX que ha solicitado.
A continuación, cambie cualquier otra fuente a los tamaños REM correspondientes en toda la página, según sea necesario.
Contraste de color adecuado
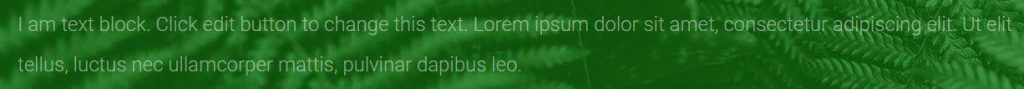
Ahora nos centraremos en asegurarnos de que haya suficiente contraste entre los colores de fondo y de primer plano. El texto dentro de la descripción de nuestro héroe es actualmente muy difícil de leer porque no hay suficiente contraste entre el color del texto y los colores de la imagen de fondo.
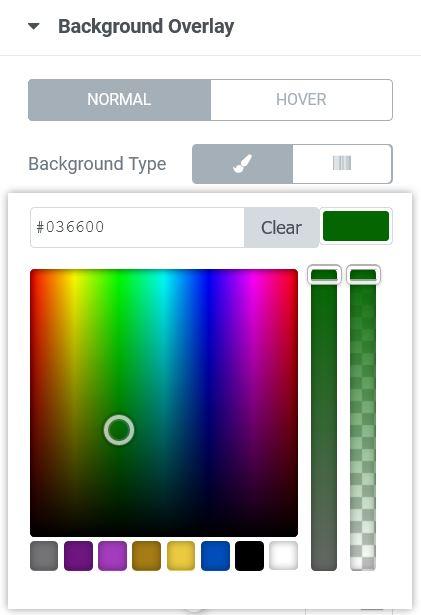
También podemos pasar las especificaciones AAA oscureciendo ligeramente el filtro de fondo.

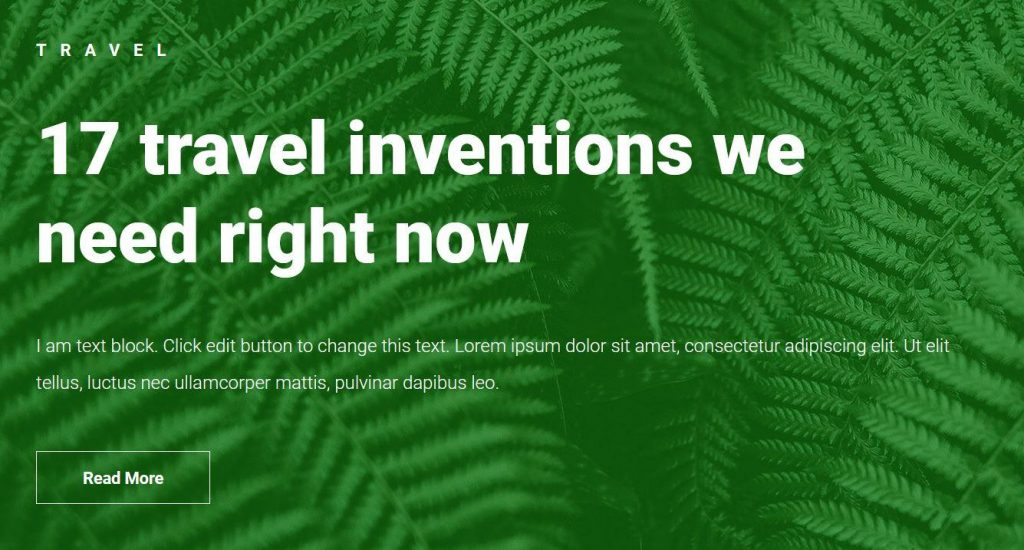
El resultado final ahora es muy legible:
Atributos ALT de imagen
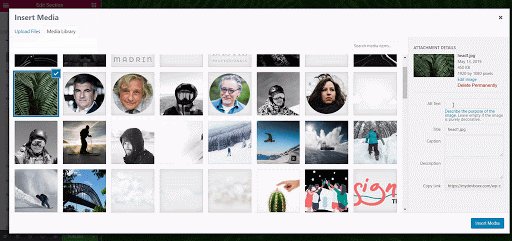
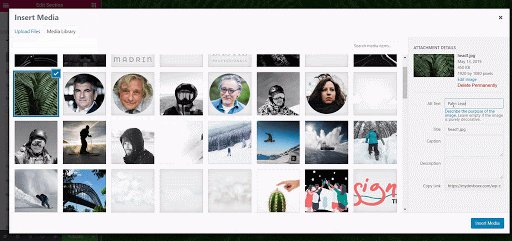
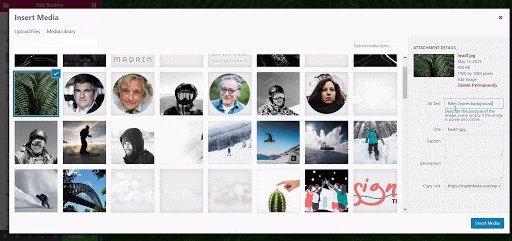
Pero ¿qué pasa con esa imagen de fondo? Necesitamos asegurarnos de que tenga un atributo ALT de imagen, para que los lectores de pantalla puedan describir la imagen con precisión a nuestros lectores con discapacidad visual. Nuestra imagen no tenía originalmente un atributo ALT definido en la biblioteca de medios.
Para resolver esto, simplemente haga clic en la imagen en la pestaña Estilo de la sección y agregue un atributo ALT en la ventana de medios para la imagen.
ARIA-Labels
Nuestra sección principal tiene un botón Leer más. Permitamos que nuestros usuarios con discapacidades visuales tengan la oportunidad de agregar algún contexto a ese botón, proporcionando una etiqueta ARIA al enlace. Con la función de atributos personalizados de Elementor Pro , esto es fácil de hacer.
Edita el botón Avanzado > Atributos e ingresa algo como:
aria-label|Lea más sobre 17 inventos de viaje que necesitamos ahora mismo
Note que hemos ingresado nuestros datos usando el formato key|value . La clave, en este caso, es «aria-label» y el valor de esa clave es «Lea más sobre 17 inventos de viaje que necesitamos en este momento».
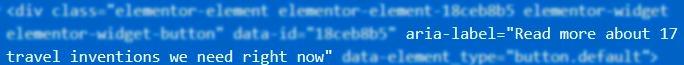
El resultado es un código que se agrega al HTML, como este:

Formularios Accesibles
Nuestro formulario de suscripción necesita un tratamiento similar al de nuestro bloque Hero. Hemos ajustado todo el texto para garantizar que tenga fuentes legibles, utilizando tamaños REM, con el contraste de color adecuado.
Los formularios deben manejar el orden de TAB de manera adecuada. Afortunadamente, el widget de formulario de Elementor Pro se encarga de esto de forma predeterminada. Cada pulsación sucesiva de la tecla TAB nos lleva automáticamente al siguiente campo y luego al último botón Enviar. Presionar SHIFT-TAB a través de los campos también funciona hacia atrás como se esperaba.
Elementos semánticos de HTML5
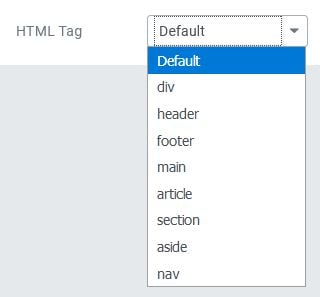
Elementor también facilita el uso de elementos semánticos HTML5 como <header>, <footer>, <article>, <aside>, <nav>, <main> y <section> en lugar de <div>. Simplemente busque la opción Etiqueta HTML en Sección > Diseño o Columna > Diseño y elija la que necesite.
Hacer que “todas las cosas” sean accesibles
Por supuesto, solo hemos mostrado una pequeña parte de una página web. Hay muchos otros elementos a tener en cuenta al hacer que un sitio web sea accesible, como se menciona en el artículo Cómo mejorar la accesibilidad web en WordPress . Cada sitio web es diferente, por lo que el enfoque adoptado para hacerlos accesibles puede diferir. Pero al implementar un proceso bien pensado, hacer un uso estratégico de las opciones de su tema y utilizar la capacidad de Elementor para tener un control detallado sobre los elementos de la página, contribuirá en gran medida a que su sitio sea accesible para todos los usuarios.
¿Quiere dar a los usuarios aún más opciones?
Elementor también lo tiene cubierto allí. El equipo de Elementor / Pojo creó el popular (y gratuito) complemento de accesibilidad One Click .

El complemento One Click Accessibility agrega una serie de útiles funciones de accesibilidad con la cantidad mínima de configuración y sin la necesidad de conocimientos expertos.
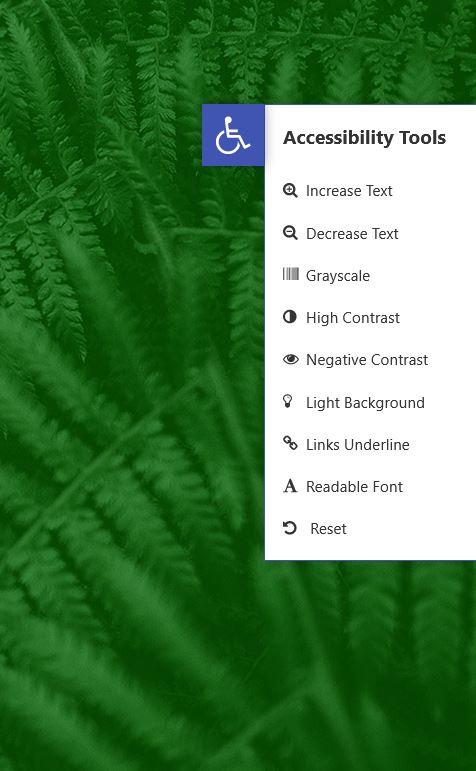
Barra de herramientas de accesibilidad :
Un pequeño ícono en el lado izquierdo o derecho de una página le permite al usuario hacer clic en él y abrir una barra de herramientas que le permite al usuario:
- Cambiar el tamaño de las fuentes (aumentar/disminuir)
- Cambiar página a escala de grises
- Mostrar página con contraste negativo
- Mostrar página con alto contraste
- Mostrar página con un fondo claro
- Cambiar enlaces para tener subrayado
- Cambiar fuente a una fuente legible
- Enlace al mapa del sitio/comentarios/páginas de ayuda
Funciones de accesibilidad :
- Habilitar Saltar al contenido
- Añadir foco de esquema para elementos enfocables
- Eliminar el atributo de destino de los enlaces
- Agregar roles de referencia a todos los enlaces
- Personalizador para ajuste de estilo
Puedes habilitar o deshabilitar cada una de las opciones y realizar los cambios de configuración adecuados para cada una. Este complemento se puede usar ya sea que haya realizado o no cambios en su sitio para hacerlo más accesible.
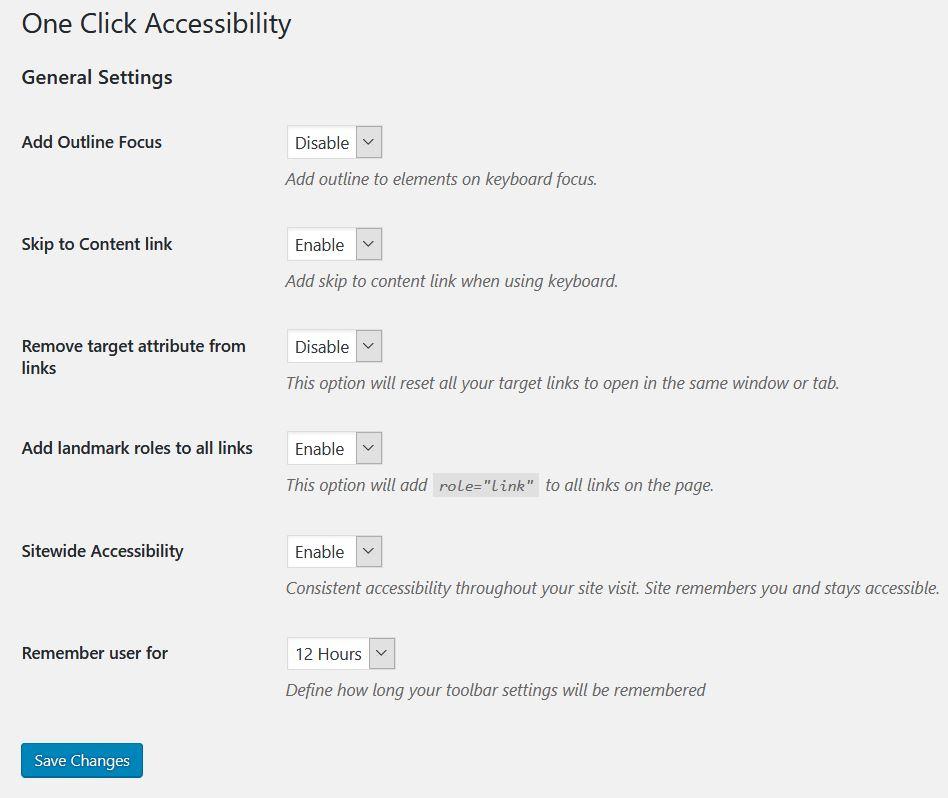
Configuración general
Este panel controla las principales funcionalidades del complemento. Por ejemplo, Agregar enfoque de contorno, que agrega un borde visible alrededor de un área que está actualmente enfocada.
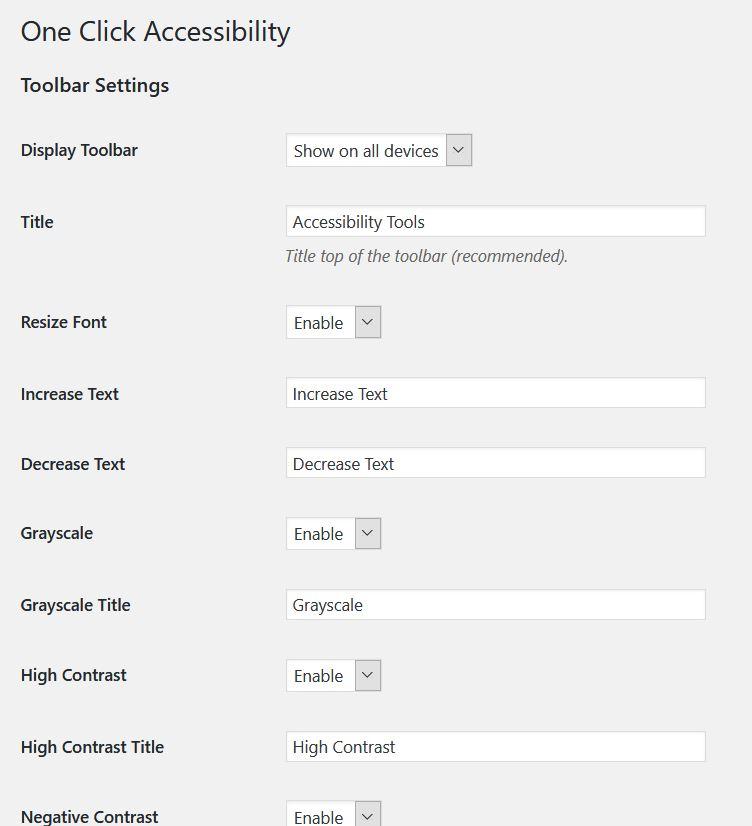
Configuración de la barra de herramientas
Este conjunto de controles determina qué configuraciones aparecerán en la barra de herramientas.
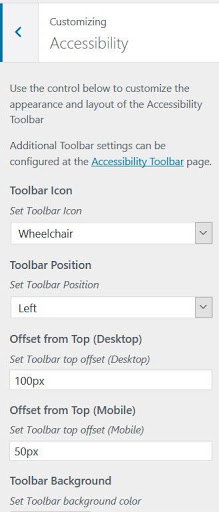
personalizar
Este panel establece la posición y la visibilidad de la barra de herramientas, tal como la ve el usuario.
¿Qué ve el usuario?
Como puede ver, con solo agregar el complemento y ajustar algunas configuraciones, el usuario tiene muchas opciones accesibles al alcance de su mano, todo con solo un clic en el ícono de la barra de herramientas de accesibilidad.
La accesibilidad web es un tema complejo. Ningún tutorial corto puede cubrir todo lo que necesita saber para que su sitio sea accesible, pero esperamos que estas instrucciones lo ayuden a dar los primeros pasos para hacerlo.








 El Estudio de Manuel Piquer, en aplicación de la normativa vigente en materia de protección de datos de carácter personal, informa que los datos personales que se recogen a través de los formularios de su sitio web, se incluyen en los ficheros automatizados específicos de usuarios de los servicios de la agencia.
El Estudio de Manuel Piquer, en aplicación de la normativa vigente en materia de protección de datos de carácter personal, informa que los datos personales que se recogen a través de los formularios de su sitio web, se incluyen en los ficheros automatizados específicos de usuarios de los servicios de la agencia.