La creación de sitios web inclusivos accesibles para personas con capacidades diversas no solo es una buena práctica, sino que también es esencial para cumplir con los estándares internacionales y las regulaciones locales. Estos son los principios y técnicas más importantes que lo ayudarán a implementar la accesibilidad en su proyecto.
Según la Organización Mundial de la Salud, más del 5 % de la población mundial tiene una pérdida auditiva discapacitante y al menos mil millones de personas sufren problemas de visión o ceguera . Para evitar excluir involuntariamente a alguien del acceso a su sitio web o aplicaciones, es importante hacer de la accesibilidad web una prioridad.
Esto requiere que implementes la accesibilidad digital como una parte central de tus proyectos, en lugar de como una ocurrencia tardía. Podrá crear una mejor experiencia de usuario (UX) que su audiencia apreciará y evitar problemas legales que puedan surgir debido al incumplimiento de los estándares internacionales de accesibilidad.
En este artículo, analizaremos en profundidad la accesibilidad web: qué es, por qué es vital, algunos estándares que guían la conformidad, principios que lo ayudarán a implementarla y, finalmente, cómo probar y mejorar la accesibilidad de su sitio web. ¡Vamos a sumergirnos!
¿Qué es la accesibilidad web?
Desde una perspectiva amplia, un sitio web accesible es aquel que está fácilmente disponible y es comprensible para cualquier usuario, independientemente de su dispositivo, situación o capacidad. La accesibilidad web abarca cualquier herramienta o tecnología utilizada para acceder a Internet y productos digitales.
Aunque la tecnología de Internet fue diseñada para eliminar muchas barreras y obstáculos para comunicarse e interactuar con el mundo, ciertos problemas pueden interponerse en el camino de este ideal. Por ejemplo, las personas con discapacidades, como ceguera o pérdida de audición, pueden tener problemas para interactuar con un sitio si no se han incorporado las mejoras adecuadas.
Como todos los demás, estas personas tienen el derecho básico de interactuar y contribuir a la web, así como de percibir información a través de una variedad de dispositivos digitales. Por lo tanto, la accesibilidad se considera una parte esencial de cualquier sitio o aplicación.
¿Por qué diseñar para la accesibilidad web?
Diseñar para la accesibilidad puede beneficiar a las personas que tienen discapacidades que afectan el acceso a la web. Estos impedimentos pueden ser auditivos, cognitivos, neurológicos, físicos, basados en el habla o visuales. Como diseñadores digitales, somos responsables de hacer que nuestras creaciones sean inclusivas y accesibles para personas con capacidades diversas y en muchos contextos:
 Una niña con discapacidad auditiva interactuando con un portátil
Una niña con discapacidad auditiva interactuando con un portátil
Es importante tener en cuenta que la accesibilidad puede beneficiar incluso a las personas sin discapacidades. Por ejemplo, las personas mayores tienden a tener dificultades para leer fuentes pequeñas. También puede tener usuarios con pantallas pequeñas, conexiones a Internet lentas o «discapacidades temporales», como anteojos perdidos. También deberá tener en cuenta las «limitaciones situacionales», como un entorno ruidoso.
Si eso no es suficiente, hay muchos otros argumentos para hacer que su sitio web sea accesible. No solo es una buena práctica, éticamente hablando, sino que también es esencial para cumplir con muchos estándares internacionales y minimizar los riesgos legales . En otras palabras, el incumplimiento de estos estándares puede dejarlo expuesto a demandas.
Por ejemplo, Ley General de derechos de las personas con discapacidad y de su inclusión social, es la ley 6/2022, de 31 de marzo. que prohíbe la discriminación contra las personas con discapacidades. aprobado por el Real Decreto Legislativo 1/2013, de 29 de noviembre, para establecer y regular la accesibilidad cognitiva y sus condiciones de exigencia y aplicación.
Es importante investigar las pautas de accesibilidad de su industria para asegurarse de que su sitio las cumpla por completo. Por ejemplo, los sitios web del gobierno en el sector público deben cumplir con pautas más estrictas que en otras industrias. Independientemente de su razón para garantizar el cumplimiento, será tiempo y esfuerzo bien invertidos.
Los sitios web accesibles a menudo ocupan un lugar más alto en los resultados de búsqueda y tienen tiempos de carga más rápidos. Tener un sitio altamente accesible también es una manera perfecta de fortalecer la presencia de la marca, atraer más visitantes y mejorar la experiencia general del cliente.
Mejora la accesibilidad de su sitio web con Elementor
Introducción a los estándares de accesibilidad web
Si bien puede encontrar varios recursos en línea sobre cómo hacer que su sitio web sea accesible, un estándar ampliamente aceptado es útil para garantizar la coherencia. Esta es la función que cumplen las Pautas de accesibilidad al contenido web (WCAG) , un estándar internacional desarrollado por la Iniciativa de accesibilidad web (WAI) del W3C .
WAI es un proyecto del World Wide Web Consortium (W3C), que es la principal organización internacional de estándares para la web. Proporciona especificaciones técnicas, directrices, técnicas y recursos de apoyo para la accesibilidad. Las WCAG se actualizan regularmente y la última edición es WCAG 2.1 .
Los 4 principios principales de accesibilidad web
Explorar las pautas de las WCAG por su cuenta puede ser abrumador, por lo que hemos elaborado una breve descripción general de los puntos más importantes que lo ayudarán a implementar la accesibilidad en sus proyectos. Estos son los cuatro principios principales que querrá tener en cuenta.
1. Tu contenido debe ser perceptible
Internet es un gran tesoro de información, y todo ese contenido debe percibirse de alguna manera. Al usar el sentido de la vista, uno puede leer el texto, comprender el diseño de la página y comprender los significados de las palabras y los colores en diferentes contextos.
Sin embargo, cuando sus usuarios no pueden confiar en la vista, debe haber formas alternativas para que interactúen con su aplicación. Querrá proporcionar subtítulos y otros sustitutos de los elementos multimedia.
Las tecnologías de asistencia pueden ser muy útiles en este sentido. Por ejemplo, los lectores de pantalla pueden encargarse de convertir su texto en audio. Sin embargo, primero deberá asegurarse de que su sitio esté diseñado teniendo en cuenta la accesibilidad. Solo entonces podrá aprovechar al máximo la funcionalidad adicional que ofrecen estos productos de asistencia.
2. Tu interfaz de usuario (UI) debe estar operativa
Ya sea que los usuarios puedan o no interactuar con su sitio usando dispositivos físicos como un teclado o un mouse, o si tienen una preferencia personal por métodos alternativos, querrá satisfacer tantas necesidades como sea posible. Es inteligente asegurarse de que sus usuarios puedan navegar e interactuar con su sitio web y su contenido de manera eficiente.
Por ejemplo, admitir la navegación con teclado también hace que su contenido sea accesible para dispositivos que emulan teclados. También querrá dar a sus usuarios suficiente tiempo para completar las tareas. Por ejemplo, se les debe dar el tiempo adecuado para leer los mensajes de confirmación antes de que se vuelva a cargar la página.
Las funciones clave que puede proporcionar en esta área incluyen búsqueda en el sitio, mapas del sitio y enlaces para «saltar navegación» . Además, también querrá asegurarse de que la estructura de su contenido sea fácilmente perceptible, haciendo un amplio uso de los elementos semánticos y el espaciado.
Si bien puede haber preocupaciones de seguridad sobre características tales como límites de tiempo extendidos en ciertas aplicaciones, como la banca en línea o las pruebas escolares, querrá hacer todo lo posible para mantener las cosas seguras y al mismo tiempo asegurarse de que los usuarios discapacitados no queden excluidos. Por ejemplo, en el caso de las pruebas, puede crear límites de tiempo personalizados para diferentes estudiantes.
3. Haz que tu contenido sea comprensible
Los seres humanos se comunican principalmente a través del lenguaje verbal o escrito, y la mejor manera de asegurarse de que su material sea comprensible es utilizando tamaños de fuente y contrastes de color adecuados. Los usuarios también deben recibir comentarios directos para que puedan evitar y corregir errores. También es importante que su navegación sea clara, consistente y predecible.
Factores como la formación académica, la cultura y la familiaridad con el tema pueden afectar la capacidad de una persona para comprender un contenido determinado. Por lo tanto, querrá asegurarse de usar palabras simples, explicando cualquier información previa necesaria para asimilar suficientemente un contenido. Considere también hacer disponibles suplementos al texto, como archivos de audio , videos, ilustraciones y más. También es inteligente incluir resúmenes de material extenso.
4. Tu sitio web o aplicación web debe ser robusto
Las tecnologías siguen evolucionando y es importante que su aplicación se mantenga al día. También tendrá usuarios que acceden a su sitio con muchos sistemas operativos y navegadores diferentes, incluso los obsoletos. Su sitio web aún tiene que funcionar para todos (o para la mayor cantidad de usuarios posible), y los visitantes querrán poder elegir o personalizar sus tecnologías para satisfacer sus necesidades.
Una forma de lograr solidez es construir su sitio web o aplicación utilizando herramientas y técnicas modernas. Esto requiere claridad y una planificación cuidadosa durante la etapa de desarrollo. Por ejemplo, querrá usar el marcado correcto para el contenido e incluir nombres, funciones y valores apropiados para los componentes.
Para acomodar a tantos usuarios como sea posible, considere establecer requisitos básicos para usar su sitio. Por ejemplo, puede optar por admitir versiones anteriores del navegador hasta cierto límite. También debe considerar validar su sitio según los estándares técnicos, como usar el validador de marcado W3C o el equivalente de CSS , ya que es más probable que el código compatible funcione en todos los navegadores y con diferentes tecnologías de asistencia.
Cómo entender las tasas de éxito de la accesibilidad web
Cada uno de los cuatro principios de accesibilidad enumerados anteriormente se puede medir utilizando un nivel de criterios de éxito. Esto puede ser:
A: El requisito mínimo de accesibilidad
AA: Un nivel medio o bueno de accesibilidad
AAA: El estándar de oro de la accesibilidad
Garantizar el nivel más bajo de accesibilidad mediante la eliminación de los obstáculos más significativos cumple con el requisito mínimo. Sin embargo, cumplir los siguientes dos niveles mejora cada vez más la experiencia del usuario (UX) para personas con y sin discapacidades.
Lista de verificación de accesibilidad del sitio web:
11 puntos clave
Ahora que está familiarizado tanto con los estándares internacionales como con los principios clave de accesibilidad, revisemos algunas de las mejores prácticas para implementarlas en sus proyectos. Aunque diseñar teniendo en cuenta la accesibilidad puede parecer difícil a primera vista, estos once consejos pueden facilitar a los visitantes el uso de su sitio web.
1. Asegúrate de que haya suficiente contraste de color
El contraste de color es una medida de la diferencia percibida en el brillo entre dos colores. Esta diferencia se expresa como una relación y varía de 1:1 a 21:1. Por ejemplo, el verde puro tiene una proporción de 1,4:1.
Las pautas de WCAG proporcionan tres criterios de éxito para garantizar un contraste de color adecuado. Sin embargo, puede ser abrumador garantizar el cumplimiento manualmente. Afortunadamente, existen muchas herramientas que lo ayudarán a verificar las relaciones de contraste de los diferentes elementos de su sitio web:

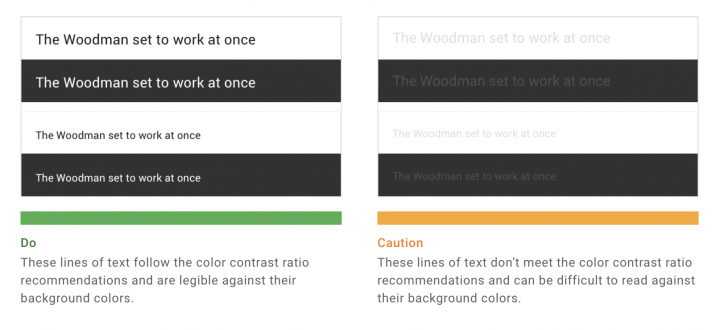
Pautas de accesibilidad de contraste de Material Design de Google
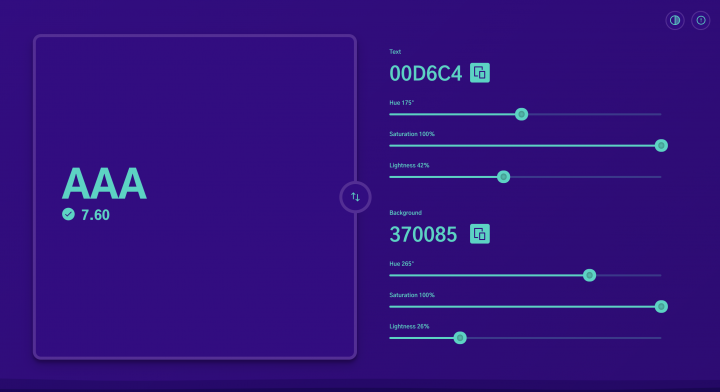
Una de esas herramientas es Color Contrast Analyzer , un complemento de Sketch que calcula el contraste de color de dos capas y lo evalúa con respecto a las WCAG. Otro ejemplo es ColorShark , una sencilla herramienta en línea que le dice si sus colores pasan o no las pautas de contraste. Incluso puede simular cómo las personas con discapacidad visual percibirán esos colores:
Comprobación de accesibilidad de contraste de color con una herramienta Colorshark en línea
Además, herramientas como Pa11y o el generador de paletas de colores accesibles pueden ayudarlo a probar combinaciones de colores y crear paletas accesibles en línea. Button Contrast Checker escanea su sitio web y proporciona información sobre el contraste de los botones. Finalmente, la herramienta Color de Google lo ayuda a elegir combinaciones de colores accesibles utilizando la paleta Material Design .
2. No confíes solo en el color cuando proporcione información importante
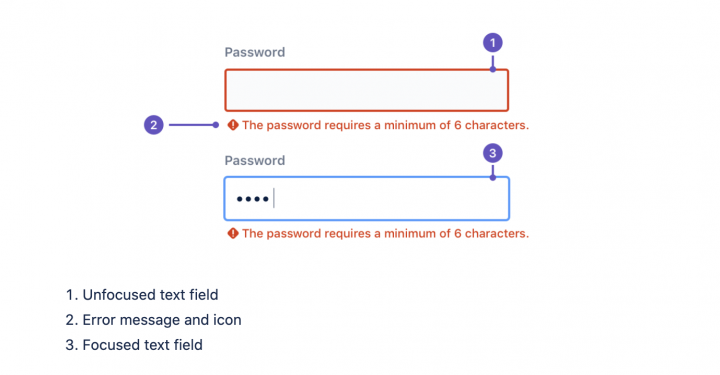
Aunque es importante garantizar un contraste adecuado en su contenido web, las personas con discapacidades pueden percibir el color de manera diferente. Por lo tanto, no debe ser la única pista utilizada para presentar información importante. Al diseñar formularios, querrá identificar los campos obligatorios y los estados de error mediante símbolos o leyendas de apoyo, además de colores contrastantes:
 Ingrese la definición de error usando el color, la leyenda de texto y un símbolo de las pautas de diseño de Atlassian
Ingrese la definición de error usando el color, la leyenda de texto y un símbolo de las pautas de diseño de Atlassian
Para resaltar elementos interactivos como enlaces dentro del texto, considere agregar señales visuales como pesos de fuente o un estilo de texto subrayado.
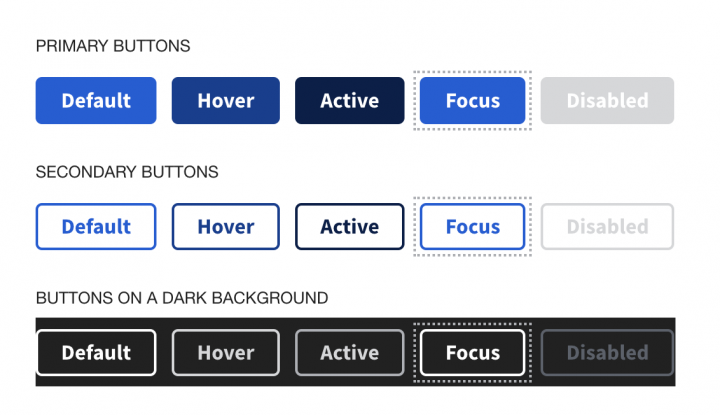
3. Haz que los elementos interactivos se destaquen
Querrá acomodar a los usuarios que acceden a su sitio de varias maneras, como mediante un mouse, un teclado o un lector de pantalla. Una forma de lograr esto es mediante el uso de estilos distintos para elementos interactivos como enlaces y botones. Estos deben ser fáciles de identificar, y sus usuarios deben poder comprender de un vistazo qué elementos están enfocados o en los que se puede hacer clic:
 Estados de los botones en el sistema de diseño web de la NASA
Estados de los botones en el sistema de diseño web de la NASA
Por lo tanto, querrá considerar el uso de varios estilos para diferentes estados. Por ejemplo, los estados de desplazamiento y enfoque deben ser distintos para las acciones del usuario, como el desplazamiento del mouse, el enfoque del teclado y la pantalla táctil o la activación con un clic.
Para el enfoque del teclado en particular, puede usar un borde u otro tipo de resaltado para indicar el elemento actualmente enfocado a medida que el usuario avanza por una página determinada.
4. Incluye etiquetas textuales para entradas y elementos de formulario
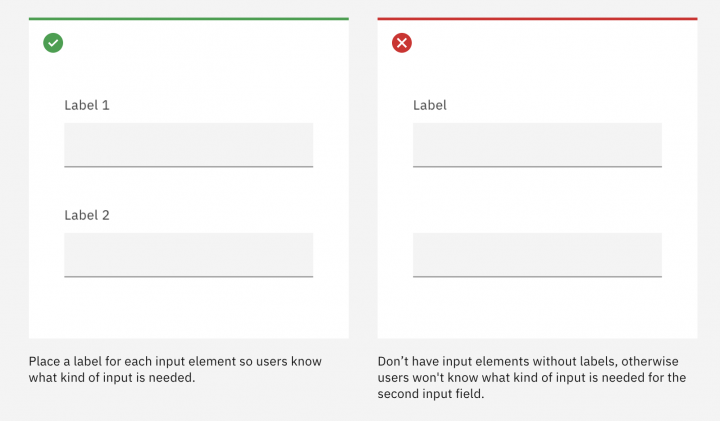
A continuación, desea asegurarse de que los campos y elementos del formulario tengan etiquetas de texto claras asociadas y ubicadas junto a ellos:
Directrices de etiquetas de entrada del kit de herramientas de acceso igualitario de IBM
El posicionamiento absoluto dependerá de la dirección de escritura del idioma. Para los idiomas de izquierda a derecha, las etiquetas de los campos de formulario generalmente se colocan a la izquierda o arriba de la entrada. La excepción a esto son las casillas de verificación y los botones de radio, donde la etiqueta se coloca a la derecha.
5. Proporciona opciones consistentes para la navegación del sitio web
La navegación de su sitio web también puede desempeñar un papel clave en su accesibilidad. Querrá asegurarse de que se mantenga consistente en términos de nombres, diseño y estilo. Cada elemento de navegación debe ser fácil de alcanzar e interactuar. También es importante proporcionar funciones alternativas, como la búsqueda o un mapa del sitio .
También puede considerar proporcionar pistas para orientar al usuario a su ubicación actual. Esto se puede lograr utilizando migas de pan o encabezados claros. La navegación consistente también puede mejorar significativamente la UX de su sitio para cualquier persona con dificultades cognitivas.
6. Brinda comentarios claros e informativos
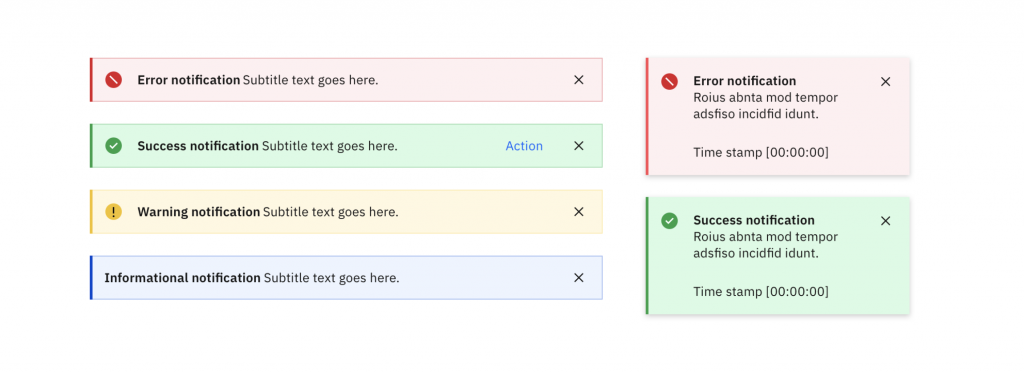
Es importante que sus usuarios reciban comentarios claros de sus interacciones. Por ejemplo, querrá mostrar mensajes de confirmación para acciones clave, como cuando se completa un formulario o se procesa un pago. Además, las alertas pueden ser útiles para informar a los usuarios sobre un error en el sistema:
Estilo de notificaciones del Carbon Design System de IBM
Las notificaciones también se pueden utilizar para proporcionar información sobre un proceso o actualización en particular. No importa para qué sea, todos los comentarios deben ser claramente identificables mediante una combinación de texto, íconos y colores de fondo. Finalmente, es importante ir más allá de mostrar comentarios y también proporcionar explicaciones e instrucciones sencillas sobre cómo recuperarse de los errores.
7. Organiza el contenido visualmente con encabezados y espacios relevantes
Otra forma de mejorar la UX de sus sitios web y aplicaciones web es crear contenido escaneable. Esto puede hacer que su sitio sea más fácil de entender, reduciendo la sobrecarga cognitiva. Los espacios en blanco y los encabezados también se pueden usar para organizar el contenido en grupos relevantes.
Además, el espacio en blanco es útil para crear relaciones claras entre encabezados y párrafos:

Uso de encabezados y espacios en blanco para organizar el contenido visualmente.
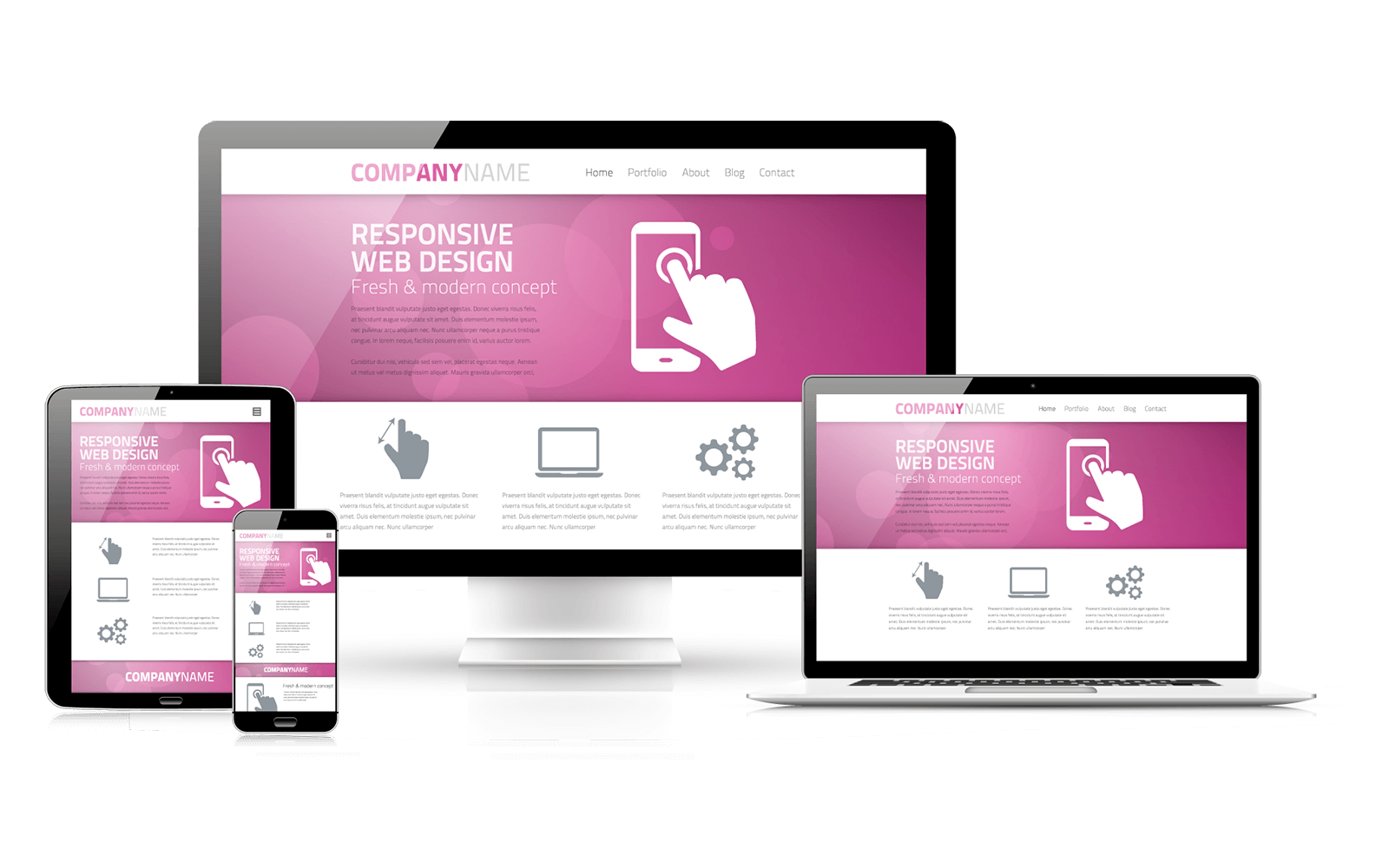
8. Haz tu diseño receptivo
En estos días, el diseño receptivo no es una opción, es una necesidad y una parte crucial de la accesibilidad de cualquier sitio que no debe pasarse por alto. Su sitio web debería funcionar bien y verse bien en diferentes dispositivos y tamaños de pantalla, incluidos equipos de escritorio, tabletas y teléfonos móviles.
Algunos consejos para lograr esto incluyen asegurarse de que las propiedades como el tamaño del texto y la altura de línea sean adecuadas, ya que esto puede mejorar la legibilidad. También puede crear diferentes diseños para los tamaños de pantalla más populares.
En pantallas más grandes, puede usar texto pequeño, varias columnas para su contenido principal y opciones de navegación que siempre están visibles. Por el contrario, las pantallas más pequeñas pueden beneficiarse de un texto más grande, columnas individuales para el contenido principal y opciones de navegación que permanecen ocultas hasta que una característica como el ícono de hamburguesa activa su apertura.
 Productos digitales en dispositivos receptivos en el banner del sitio web de accesibilidad de Google
Productos digitales en dispositivos receptivos en el banner del sitio web de accesibilidad de Google
Si es posible, considere recopilar datos reales sobre los tamaños de pantalla más populares entre sus usuarios, asegurándose de proporcionar diseños atractivos para todos ellos. Un recurso útil para verificar los tamaños de las ventanas gráficas y las densidades de píxeles en una amplia gama de dispositivos populares es Tamaños de pantalla .
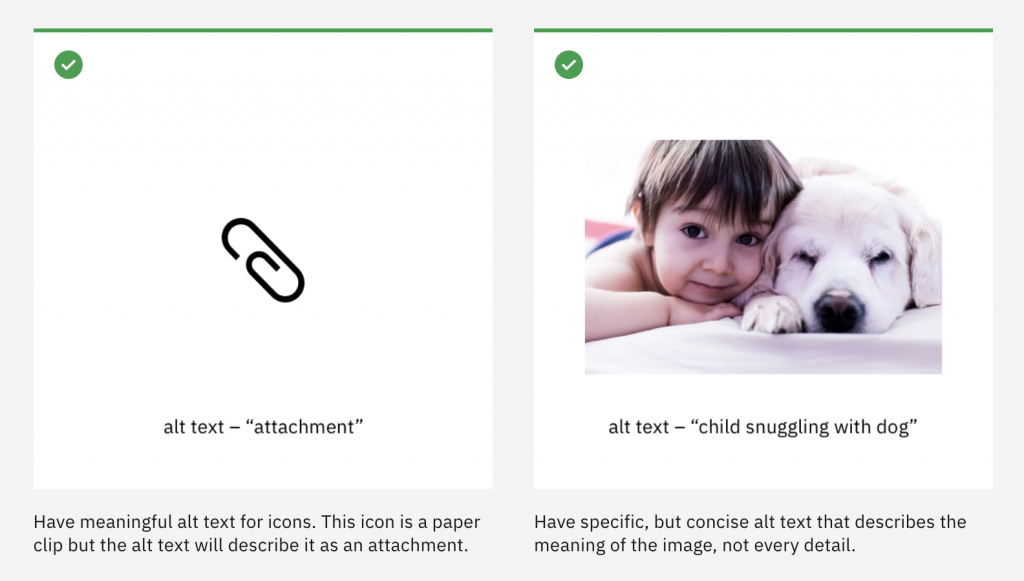
9. Incluye alternativas textuales para imágenes y otros medios
Las imágenes y el contenido multimedia deben tener formas alternativas para que los usuarios las perciban. Ejemplos de esto son el uso de subtítulos de texto para las imágenes y la inclusión de una transcripción para el contenido de audio o video.
 Alternativas textuales para imágenes de IBM’s Equal Access Toolkit
Alternativas textuales para imágenes de IBM’s Equal Access Toolkit
También puede proporcionar versiones de audio del contenido de video para sus usuarios ciegos, así como subtítulos y descripciones para tablas y gráficos.
10. Proporciona controles para el contenido de reproducción automática
Si su sitio web incluye contenido de reproducción automática, como videos, archivos de audio o galerías de medios, querrá asegurarse de incluir controles visibles . Esto puede permitir a sus usuarios reproducir, detener o cambiar entre diferentes elementos manualmente.
Un ejemplo común de contenido de reproducción automática es el carrusel, también conocido como presentación de diapositivas o control deslizante de imágenes. Para este tipo de característica, podría considerar incluir flechas izquierda y derecha, y asegurarse de que se puedan operar con un teclado. Esto garantiza que los teclados, los lectores de pantalla y el software de entrada de voz se puedan usar para navegar fácilmente por sus presentaciones de diapositivas.
11. Admite navegación por teclado
El último elemento de nuestra lista es admitir la navegación con teclado en su sitio. Esta es una parte crucial de la accesibilidad web, porque muchos usuarios que no pueden usar un mouse dependerán de sus teclados para navegar por su contenido. Las personas con discapacidades motoras o visuales que dependen de los lectores de pantalla, así como los usuarios avanzados, también esperarán que su sitio web sea compatible con la navegación por teclado:
 Garantizar un orden de tabulación lógico para admitir la navegación del teclado, como se muestra en el kit de herramientas de acceso igualitario de IBM
Garantizar un orden de tabulación lógico para admitir la navegación del teclado, como se muestra en el kit de herramientas de acceso igualitario de IBM
Para esos usuarios avanzados, también podría considerar crear aceleradores o atajos de teclado para su aplicación. Esto puede garantizar que se adapten tanto a los usuarios más nuevos como a los más avanzados (que podrían querer formas más rápidas de completar las tareas).
Cómo probar y mejorar la accesibilidad de su sitio web
En este punto, hemos revisado algunas técnicas útiles para implementar la accesibilidad web cuando se trabaja en un nuevo proyecto. Sin embargo, también es importante probar y mejorar regularmente su sitio web existente, y aquí hay algunas formas de hacerlo.
Realiza una auditoría de accesibilidad
Una auditoría de accesibilidad es una evaluación de su sitio web basada en métricas y estándares reconocidos. Puede llevarse a cabo en diferentes etapas del desarrollo de un proyecto. Por ejemplo, los problemas como el marcado no semántico o la falta de texto alternativo se pueden descubrir antes del lanzamiento o mucho después de que un sitio esté en funcionamiento.
Durante las auditorías de accesibilidad, los expertos realizan verificaciones automáticas y/o manuales en diferentes páginas del sitio web para garantizar que cumple con los estándares AA de las WCAG . Empresas y consultores privados brindan estos servicios de auditoría para empresas.
![]() Puedes realizar una auditoría de accesibilidad con la ayuda de un proveedor externo o los recursos del equipo
Puedes realizar una auditoría de accesibilidad con la ayuda de un proveedor externo o los recursos del equipo
Sin embargo, contar con la ayuda de los servicios de auditoría es una solución costosa que se adapta a las empresas más grandes que buscan garantizar el cumplimiento de las leyes y legislaciones de accesibilidad.
Ten en cuenta que si no hay suficientes recursos para contratar a un proveedor externo, también es posible realizar una auditoría de accesibilidad interna.
Emplea herramientas útiles para probar y mejorar la accesibilidad
Una alternativa a realizar una auditoría que requiere mucho tiempo es usar las herramientas y soluciones disponibles para ayudarlo a probar y mejorar la accesibilidad de su sitio web. Por ejemplo, AccessiBe es una empresa emergente que ha creado una solución automática para las comprobaciones y ajustes de accesibilidad, utilizando tecnologías de aprendizaje automático y visión artificial.
Además, existen algunas extensiones de navegador y plugins de accesibilidad de WordPress que pueden permitirle realizar pruebas de accesibilidad para su sitio web.
Haz que su sitio web sea accesible con Elementor
Si eres usuario de WordPress, estás de suerte. Hay muchas funciones predeterminadas de WordPress que pueden ayudarlo a mejorar la accesibilidad de su sitio web . Además, Elementor puede reforzar la accesibilidad de su sitio de forma rápida y sencilla.
Por ejemplo, Elementor facilita la inclusión de atributos alternativos y etiquetas ARIA, la creación de formularios accesibles, la garantía de un contraste de color suficiente y más. Anteriormente cubrimos el proceso de creación de un sitio web accesible en Elementor , por lo que comenzar es simple.
Diseña para una Web Accesible
La accesibilidad web es crucial para los sitios web modernos. Un sitio o aplicación web accesible puede atraer a más clientes y mejorar la percepción pública de su marca. También está en una mejor posición para evitar problemas legales para su empresa o sus clientes, que pueden resultar del incumplimiento de los estándares de la industria.
El cumplimiento de los estándares de accesibilidad, como las WCAG , puede ser un excelente punto de partida. Además, hay una serie de pasos bien probados para hacer que su sitio web sea accesible. Hemos discutido once de las técnicas más importantes en este artículo, como garantizar un contraste de color adecuado, no confiar solo en el color cuando se proporciona información importante, incluidas alternativas textuales para imágenes y medios similares, y más.
Algunos recursos que hemos recopilado a continuación, para ayudarte a profundizar en tu conocimiento de la accesibilidad web:
- La Iniciativa de Accesibilidad Web (WAI) : Este sitio es el recurso oficial para estándares y técnicas de accesibilidad.
- WCAG 2.1 dale un vistazo : este conjunto de recursos de WAI lo ayudará a familiarizarse con los estándares de accesibilidad WCAG 2.1.
- Lista de herramientas : para verificar la accesibilidad del contraste de color.
- Lista de extensiones de navegador: para pruebas de accesibilidad.
- Productos y funciones de accesibilidad de Google : un conjunto de recursos, productos y funciones de accesibilidad.
- Kit de herramientas de acceso equitativo de IBM : una serie de pautas de accesibilidad y mejores prácticas bien elaboradas.